TL;DR: Separate the construction of a complex object from its representation so that the same construction process can create different representations.
Intent
Separate the construction of a complex object from its representation so that the same construction process can create different representations.
Explanation
Real-world example
Imagine a character generator for a role-playing game. The easiest option is to let the computer create the character for you. If you want to manually select the character details like profession, gender, hair color, etc. the character generation becomes a step-by-step process that completes when all the selections are ready.
In plain words
Allows you to create different flavors of an object while avoiding constructor pollution. Useful when there are several flavours of an object. Or when there are a lot of steps involved in the creation of an object.
Wikipedia says
The builder pattern is an object creation software design pattern with the intentions of finding a solution to the telescoping constructor anti-pattern.
Having said that let me add a bit about what telescoping constructor anti-pattern is. At one point or the other, we have all seen a constructor like below:
data class Hero(
val profession: Profession,
val name: String,
val hairType: HairType?,
val hairColor: HairColor?,
val armor: Armor?,
val weapon: Weapon?
)
As you can see the number of constructor parameters can quickly get out of hand, and it may become difficult to understand the arrangement of parameters. Plus this parameter list could keep on growing if you would want to add more options in the future. This is called a telescoping constructor anti-pattern.
Programmatic Example
The sane alternative is to use the Builder pattern. First of all, we have our hero that we want to create:
data class Hero(
val profession: Profession,
val name: String,
val hairType: HairType?,
val hairColor: HairColor?,
val armor: Armor?,
val weapon: Weapon?
) {
private constructor(builder: Builder) : this(
builder.profession,
builder.name,
builder.hairType,
builder.hairColor,
builder.armor,
builder.weapon
)
}
Then we have the builder:
class Builder(profession: Profession?, name: String?) {
val profession: Profession
val name: String
var hairType: HairType? = null
var hairColor: HairColor? = null
var armor: Armor? = null
var weapon: Weapon? = null
init {
require(!(profession == null || name == null)) { "profession and name can not be null" }
this.profession = profession
this.name = name
}
fun withHairType(hairType: HairType?): Builder = apply {
this.hairType = hairType
}
fun withHairColor(hairColor: HairColor?): Builder = apply {
this.hairColor = hairColor
}
fun withArmor(armor: Armor?): Builder = apply {
this.armor = armor
}
fun withWeapon(weapon: Weapon?): Builder = apply {
this.weapon = weapon
}
fun build() = Hero(this)
}
Then it can be used as:
val mage = Hero.Builder(Profession.MAGE, "Riobard")
.withHairColor(HairColor.BLACK)
.withWeapon(Weapon.DAGGER)
.build()
However, Kotlin provides an alternative to the Builder pattern with named arguments and default parameter values:
data class Hero(
val profession: Profession,
val name: String,
val hairType: HairType? = null,
val hairColor: HairColor? = null,
val armor: Armor? = null,
val weapon: Weapon? = null
)
Then it can be used as:
val mage = Hero(
profession = Profession.MAGE,
name = "Riobard",
hairColor = HairColor.BLACK,
weapon = Weapon.DAGGER
)
Not only that the code simpler, but we are also enforcing the required parameters at compile time.
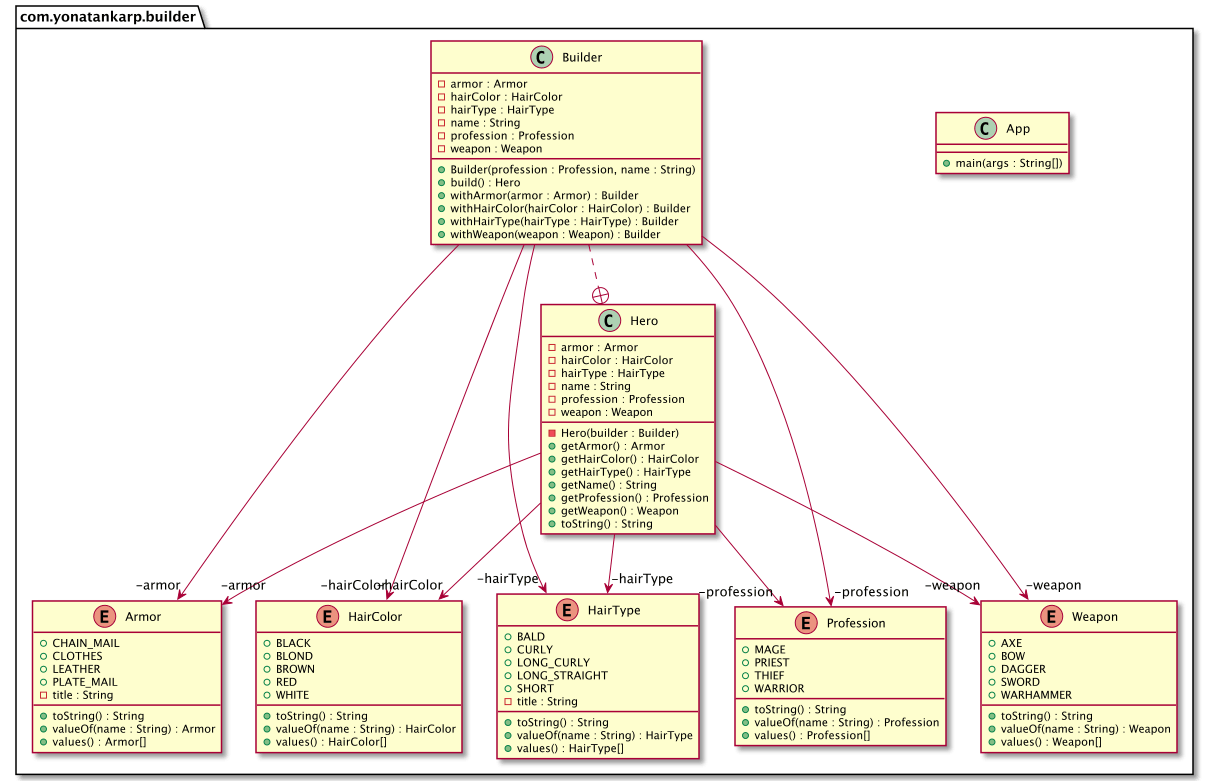
Class diagram

Applicability
Use the Builder pattern when
The algorithm for creating a complex object should be independent of the parts that make up the object and how they're assembled
The construction process must allow different representations for the object that's constructed
Tutorials
Code Examples
All code examples and tests can be found in the Kotlin Design Patterns repository